How to Upload Html to Your Godaddy
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can save you significant time when setting upwards your website or when calculation new, customized content. Sometimes you might want to build a custom HTML page or use pages from an older website and then add them to WordPress. In this post, we'll show y'all how to add together your HTML files and pages to your WordPress site. Nosotros'll cover: HTML stands for "hypertext markup language," which is a linguistic communication used to create and structure webpages. HTML files are text-only documents, and they contain highly interactive content that's designed to be viewed on a web browser. HTML files can be created from scratch, or you can take existing files — like Google Docs — and convert them into HTML. Below is an case of what an HTML file could contain. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files can exist loaded on any blazon of web browser. This makes them more mobile-friendly, because they'll render properly regardless of the device or operating system existence used. If you lot have multiple people working on your website, or if you have outsourced the job to an external programmer, HTML files are a great way to distribute content earlier publishing it on your website. Simply, this isn't the only benefit of using HTML files. When y'all're working in WordPress, HTML files are great for creating customized content that may not exist offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when edifice your site on WordPress. WordPress isn't just a website builder, it's a content direction organization. Which means, even if your site is hosted on WordPress, you don't accept to create every single page inside the WordPress interface. When it comes to creating webpages, WordPress has its benefits. You can create cute pages with pre-designed themes, and you can even install folio builders like Elementor to create sales pages, landing pages, and production pages. Withal, you may want to shop custom HTML files in your WordPress dashboard. Here are some of the reasons you'll want to. You might accept an existing HTML folio that converts well, and rather than rebuilding information technology on WordPress, y'all can save time past just uploading the page directly. This as well reduces the take chances of human mistake, because rather than manually copying and pasting lawmaking, you can simply upload the content altogether via an HTML file. Some other benefit of uploading HTML files is that it allows you to customize your content exterior of what your theme may allow. For instance, allow'south say your old site used a template or page that you actually liked, just it's not offered on WordPress. You can copy the HTML for that content, and and then upload information technology to your WordPress site. Or, y'all tin can recreate the content from scratch and write the HTML yourself. One time complete, upload your HTML file to WordPress, and presto! You lot now take a new, customized page or feature at your disposal. Lastly, ane large benefit of uploading HTML to WordPress is that it helps you verify your site on Google Search Panel. To utilise Google Search Console, you starting time need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly past Google'southward search engine. Set up to start uploading? Read on for a step-by-step guide to uploading HTML files to WordPress. You tin use the WordPress Visual Editor to quickly add HTML files to your website. To access the Visual Editor, first go to your admin dashboard. Adjacent, look at the left-hand sidebar. There should be an option labeled "Pages." Click it. That should load a new screen to the right, similar to the case beneath, where you see all the pages you lot've created. Now, y'all should have the option to either edit an existing folio or add together a new i. To add together a new folio, simply click the button next to the "Pages" title that sasys "Add together new." Once you've accessed the Visual Editor, click the option in the top left to "add block." This will trigger a dropdown carte on the left-hand side of the screen. Using the search bar at the top of the left-mitt carte, search for the term "File." Then, click on it to upload a new file. Alternatively, y'all tin can also search for "HTML." This cake will permit y'all to input HTML, but you'll have to copy and paste it manually into a code block. This works if you're uploading short snippets of lawmaking, but information technology's more efficient to apply the media option for larger uploads. In the module that appears, select the option to "upload." Then, choose the HTML file that you wish to add together to the post. Once your file is selected, it should exist automatically added to your post. You can also add the file to your media library. This volition permit you lot to reuse the HTML file in other blog posts. In some cases, y'all may encounter this error when trying to upload your HTML file to your blog post or media library. The easiest way to navigate this is to use an HTML block instead. With an HTML block, you can re-create all of the lawmaking in your HTML file and paste information technology direct into your WordPress page — similar to the example below. Allow'due south say we were the proud designers of the site, Lonéz Scents, and nosotros wanted to migrate this page to WordPress. Paradigm Source Let's take a look at the process of migrating this folio to WordPress. Export the webpage from your current CMS. You lot don't need to affect any of these files, unless you desire to customize them before uploading them to WordPress. Make sure this HTML file is compressed into a ZIP folder. Excellent! Now y'all have the HTML file yous'll exist migrating to your WordPress website. Adjacent, it's time to access your cPanel, where your website's database is located. You go these logins from your hosting provider. Pro Tip: If you lot'd rather someone else practise the heavy lifting for you lot, some hosting providers volition migrate your webpages for you for free. Brand sure to check with your hosting service. To navigate to the cPanel, login to your hosting provider's website and find out where they keep the link to your cPanel. In Bluehost, click "Avant-garde" on the sidebar, coil down to "Files," then click "File Managing director." Your public_HTML folder will be institute in the left sidebar. If you host several websites, you'll need to choose the website where you lot want to migrate the folio to. Click the "+Binder" push at the peak of the screen to create a new folder. Now, name your new folder and and so click Create New Folder. (This folder name will be a part of your HTML folio's URL.) In one case the folder is created, click on it. Then, click on the Upload button at the height of the screen. At that place should be an pick Select File and y'all tin can cull the zipped HTML file you want to add. Once uploaded, your zipped HTML file is now in the binder. Select the file and click Extract at the top-right corner of the screen. Now, click Extract files. You'll now encounter an option called Extraction Results. Click Close. Then, click Reload in the heart of the screen. You'll meet the unzipped HTML file in the folder. (If y'all like, delete the Zippo file. It won't affect your extracted HTML folio or whatever other folders.) Finally, you lot can preview the page past visiting yourdomain.com/FolderName/HTMLFileName.html. And you're done! You lot now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just exist the way to go — especially if you want to create a highly customized site that y'all can't build with a theme. It's also a neat option for yous if you desire to drift your old site to the WordPress platform. The best part is that it's easy — but brand sure to bookmark this guide, so you never go lost during the process. Editor'southward note: This postal service was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
You don't desire to rebuild pages from scratch.
You want to customize your page beyond a bottled theme.
Information technology's easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
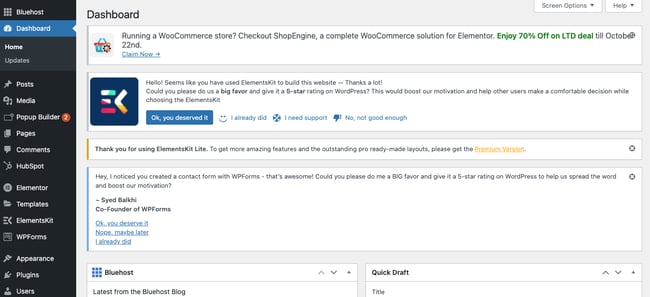
1. Navigate to your Admin Dashboard.

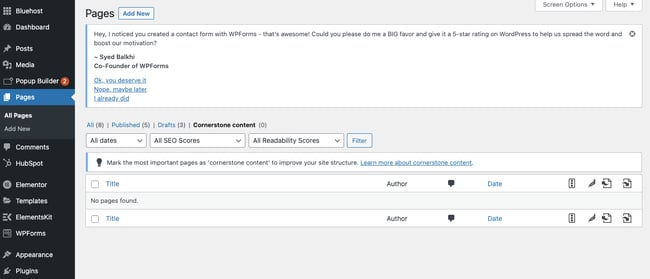
2. Click 'Pages' in the left sidebar.

three. Choose an existing page or create a new ane.
 If yous would like to edit an existing post, click on the post proper noun itself, and you'll immediately load the editor. The Visual Editor should open past default, simply if yous're too using a page architect such as Elementor, you'll want to hover over the page's proper noun and click "Edit," instead of "Edit with Elementor."
If yous would like to edit an existing post, click on the post proper noun itself, and you'll immediately load the editor. The Visual Editor should open past default, simply if yous're too using a page architect such as Elementor, you'll want to hover over the page's proper noun and click "Edit," instead of "Edit with Elementor."4. Click 'Add together Cake.'

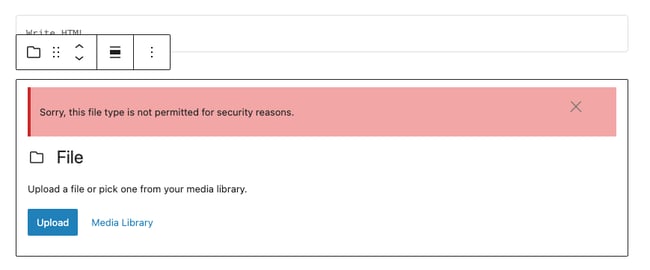
v. Add together a 'File' block.


half dozen. Choose your HTML file.
How to Set "File Type is Non Permitted for Security Reasons" Fault


How to Add an HTML Page to WordPress

ane. Compress the HTML page into a Null folder.
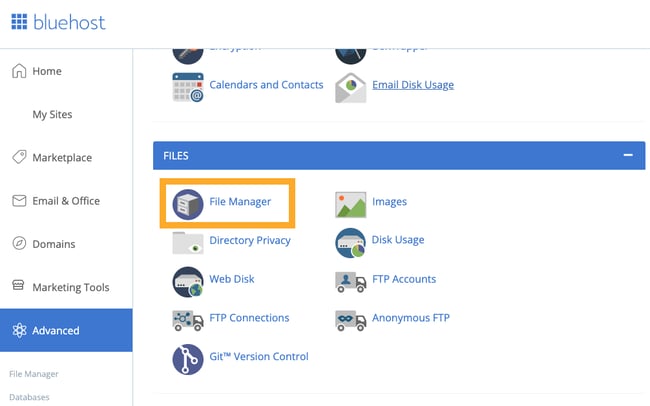
2. Navigate to your WordPress website's cPanel.

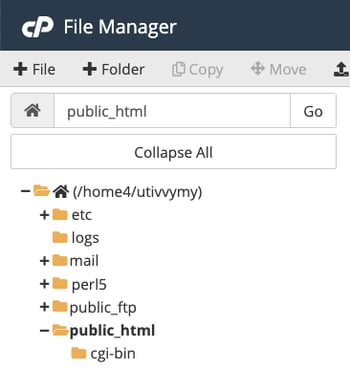
3. Enter your public_HTML folder inside your cPanel.

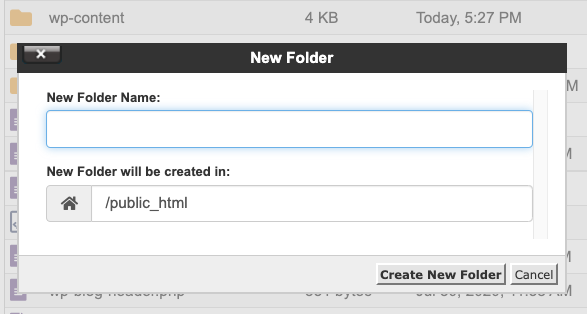
four. Add a new folder to your website'southward public_HTML binder.

5. Upload the zipped HTML file to the new folder.
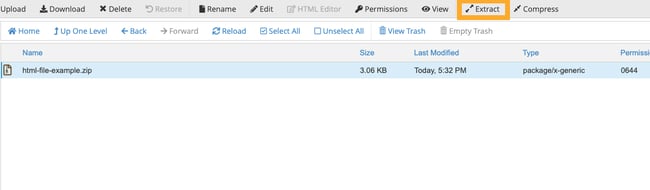
six. Extract the files.

7. Preview your page.
Upload HTML Files to WordPress to Build Your Site


Originally published Oct 25, 2021 seven:00:00 AM, updated October 25 2021
piercesagifen1964.blogspot.com
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
0 Response to "How to Upload Html to Your Godaddy"
Post a Comment